LINEに貼ったときの画像やファビコン設定がまだじゃないか!
記事のアイキャッチ画像は意識していたのですが、ブログ自体のリンクを教えたときにアイキャッチ画像がデフォルトであることについ最近気づきました。それにファビコンもそのまんま、、、というわけで設定することにしました。
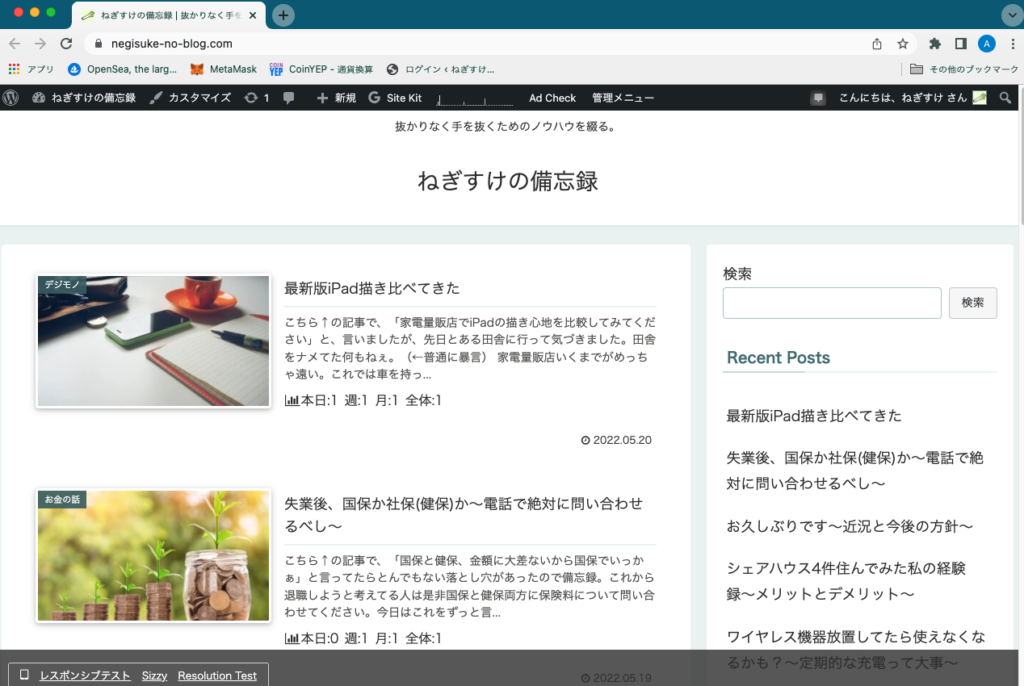
設定前の状態


これでは流石に見た目素人すぎる。。。ということで設定し直すことにしました。
ファビコンの設定
ファビコンは以前ポートフォリオサイト用に作ったのがあるのでこの「ねぎアイコン」を使います。

まずは編集画面からカスタマイズします。


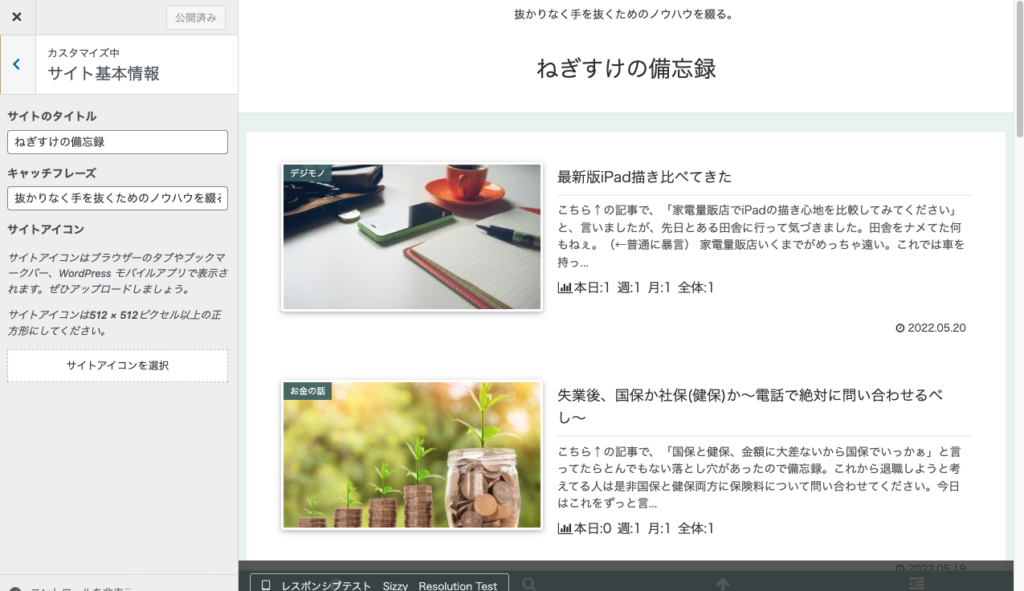
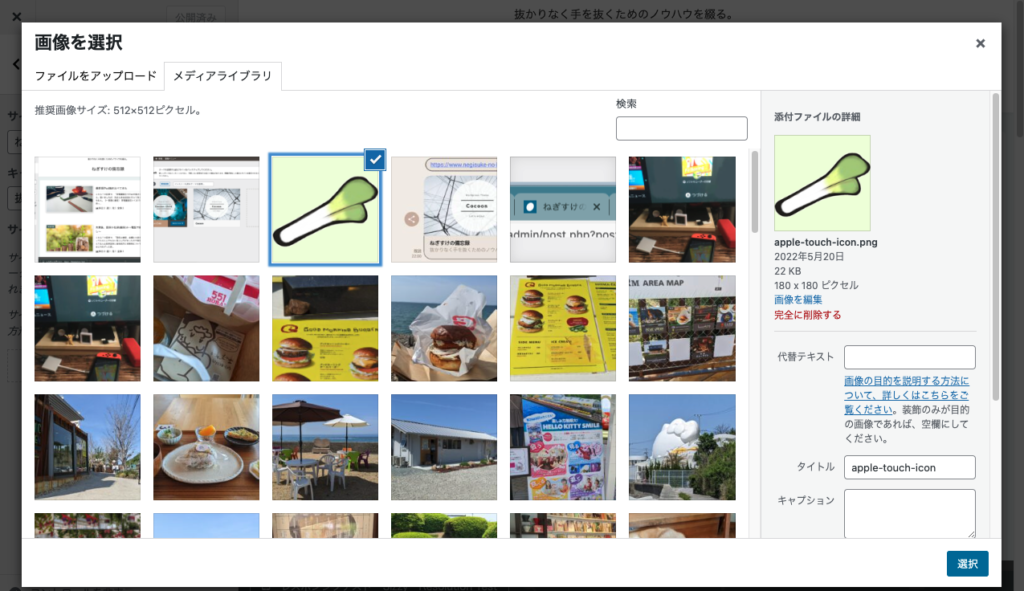
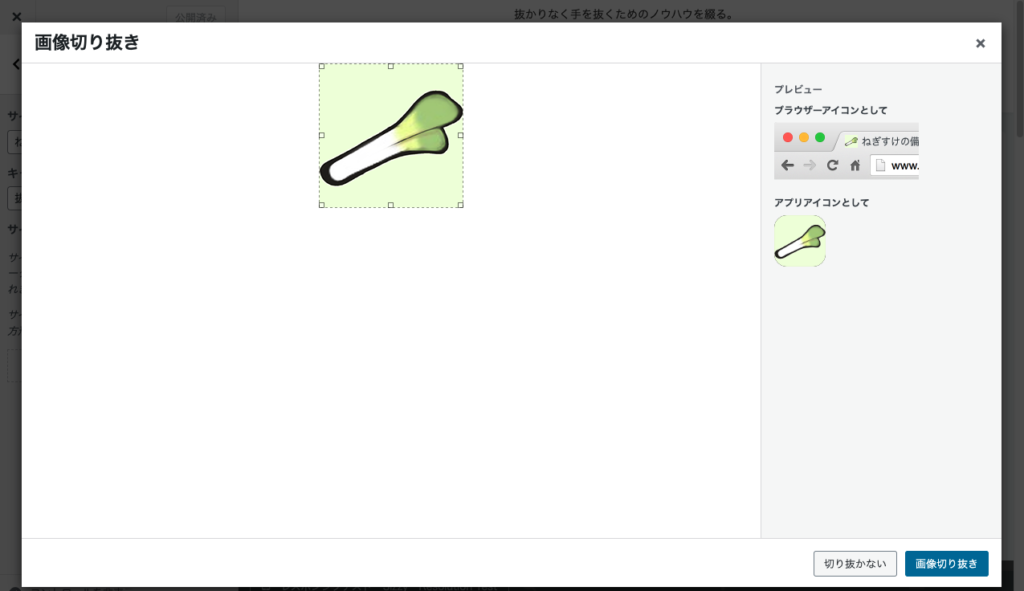
サイト基本情報から「サイトアイコンを選択」をポチり。画像を選択します。

ホームページに用意するファビコン用画像に「.ico」があるんですがWordpressには読み込めないみたいなので、元になったpng画像を使います。まぁ.icoを用意しなくて良いのは便利ですね!

スマホでブックマークしたときのアイコンも同時にできる。便利・・・。

これで設定出来ました!
Lineなどにブログのリンクを貼り付けたときの画面設定

まずは設定したい画像をアップして、ファイルのURLを書き留めておきます。
そしてGoogleで調べると記事のアイキャッチ設定ばかり出てきてしまうので、たしかHTMLのheaderに書く方法なかったかな、と検索。OGPというらしいです。
<head prefix=”og: http://ogp.me/ns#”> <meta property="og:url" content=" ページの URL" /> <meta property="og:type" content=" ページの種類" /> <meta property="og:title" content=" ページの タイトル" /> <meta property="og:description" content=" ページのディスクリプション" /> <meta property="og:site_name" content="サイト名" /> <meta property="og:image" content=" サムネイル画像の URL" />
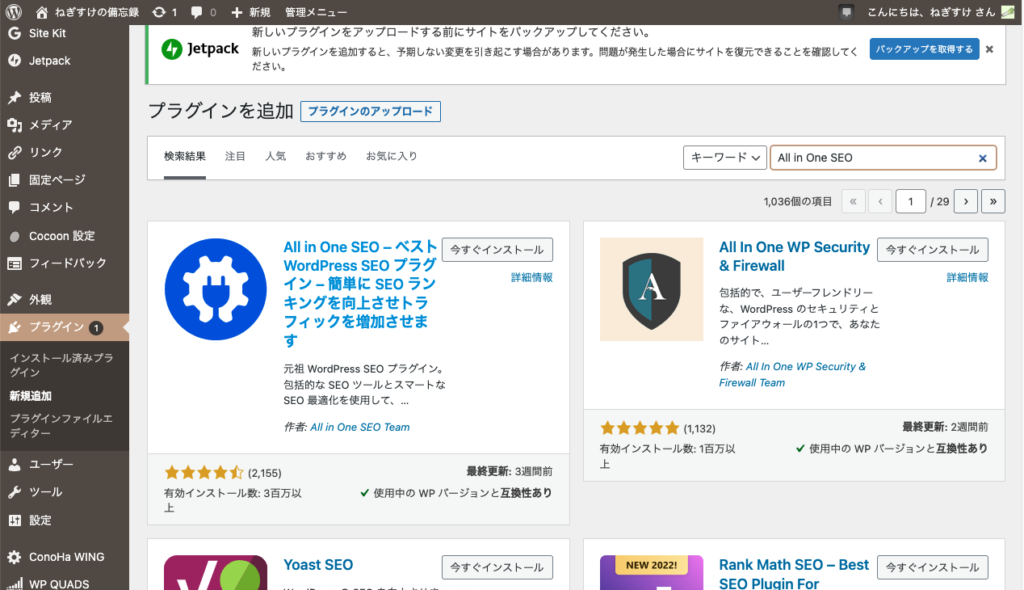
ただ、これを直接phpに書き込むのは少々不安。なのでOGPを入れ込めるプラグイン「All in One SEO」があったのでそれを導入してみました。

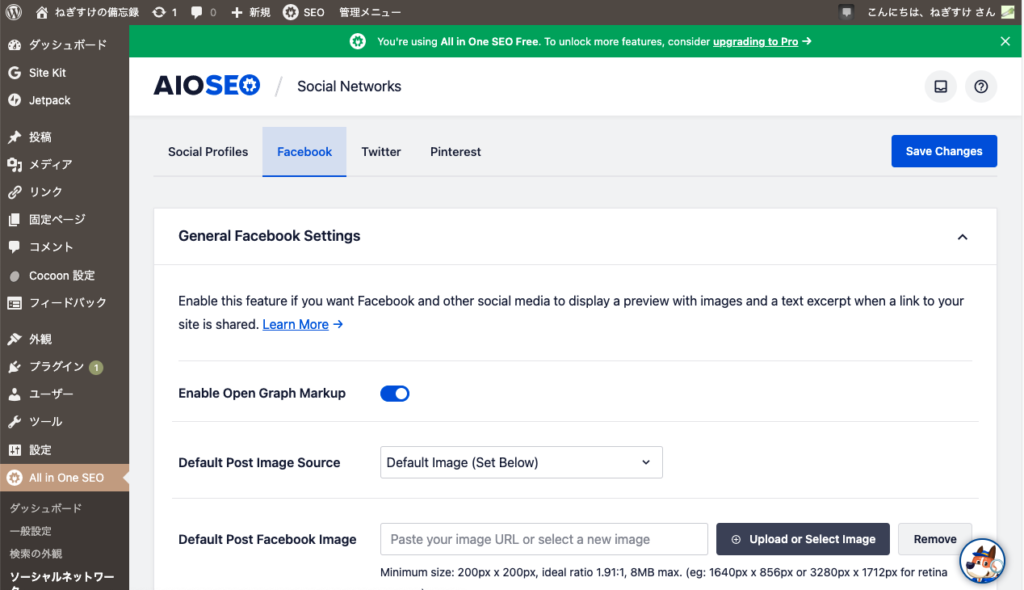
プラグインを有効化したら、ソーシャルネットワークを選択。Facebook,Twitter,Pinterestのタグがあるのでそれぞれクリックしてアイキャッチ画像の設定場所を探してみます。

ちょっとまて、これLine無いぞ・・・。
大丈夫かな、と思いつつFacebookとTwitterのタブにて「Home Page Settings>Image」で画像を設定。

この内容で変わらなかったので、FacebookとTwitterで以下のように設定。
Default Card Type:Summary with Large Image Default Post Image:SourceDefault Image (Set Below) Default Post Twitter Image:設定したい画像をアップロード
これでも変わらなかったのでよくよく調べたら、ダッシュボードの「Launch the Setup Wizard」を設定してませんでした。こちらのボタンをポチっとしてサクサク設定。
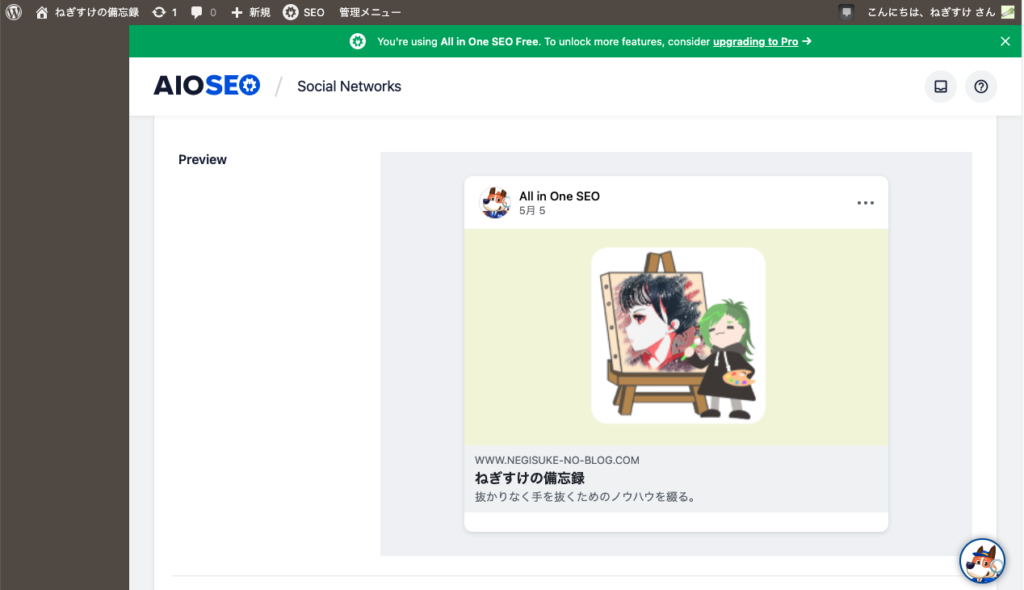
すぐには変わらない?と思ったけどフェイスブックは変わってる。

それから数日の時が流れ
すみません、すっかり忘れておりました。1日経ったらどうなるか見てみようか、と放置してたら9日経ってました。本当にスミマセン。。。

よし、イラストが変わってる!LineはOK。ならTwitterも

ど う し て ! (´;ω;`)
Twitterで設定できる方法、随時募集中。
もしくは皆様、万が一私のブログをTwitterでオススメしたいときは、記事リンクをお願いします!
今回はお手上げなので以上です!※解決したら追記します!


コメント